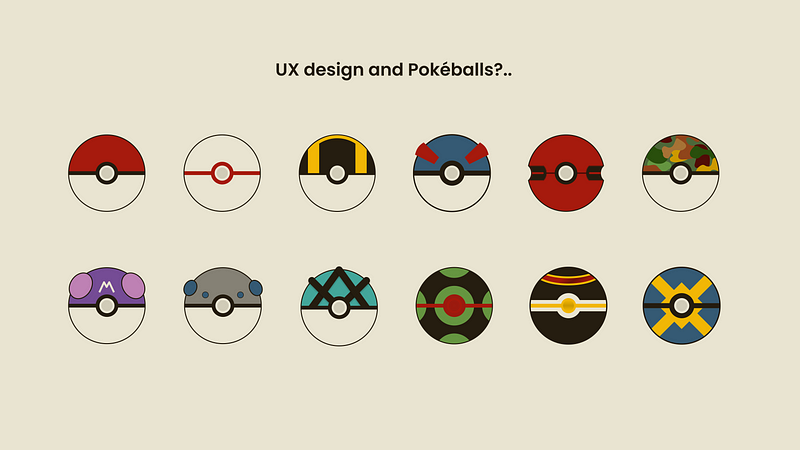
Exploring UX/UI Principles Through Iconic Pokéball Designs
Written on
Chapter 1: Introduction to Pokéball Design
The moment I chose to merge my passion for Pokémon with UX/UI design…

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
As a longtime Pokémon enthusiast since the 90s, I find immense joy in revisiting the nostalgia of trading cards, video games, and merchandise whenever I stumble upon them in stores. Transitioning into digital design, I aimed to investigate the UX, UI, and Product design of twelve of my favorite Pokéballs that have developed over the past 27 years. In this piece, I will delve into various usability principles, color theory, and more, accompanied by visuals for each Pokéball.
This is the first video that can provide further insights into the principles discussed:
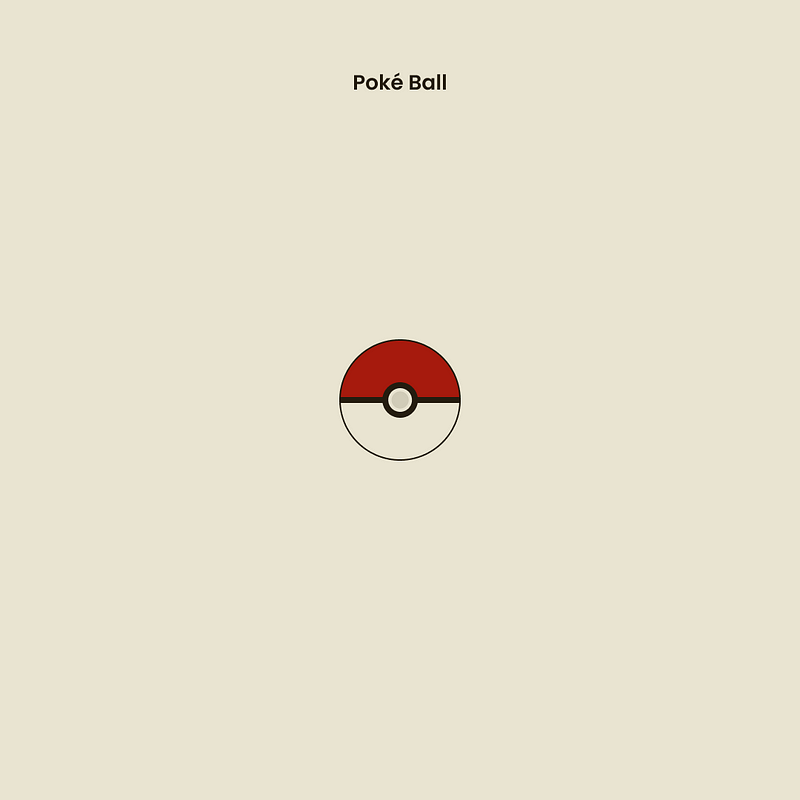
Poké Ball
The quintessential design. The symbol. What insights can we draw from this? Everything. Its ergonomic, round shape fits snugly in your palm, with fingers resting comfortably on top and the thumb beneath. The ball can be rotated so that the central button aligns perfectly with the thumb when needed. The bright red on the upper half symbolizes strength, energy, and confidence.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
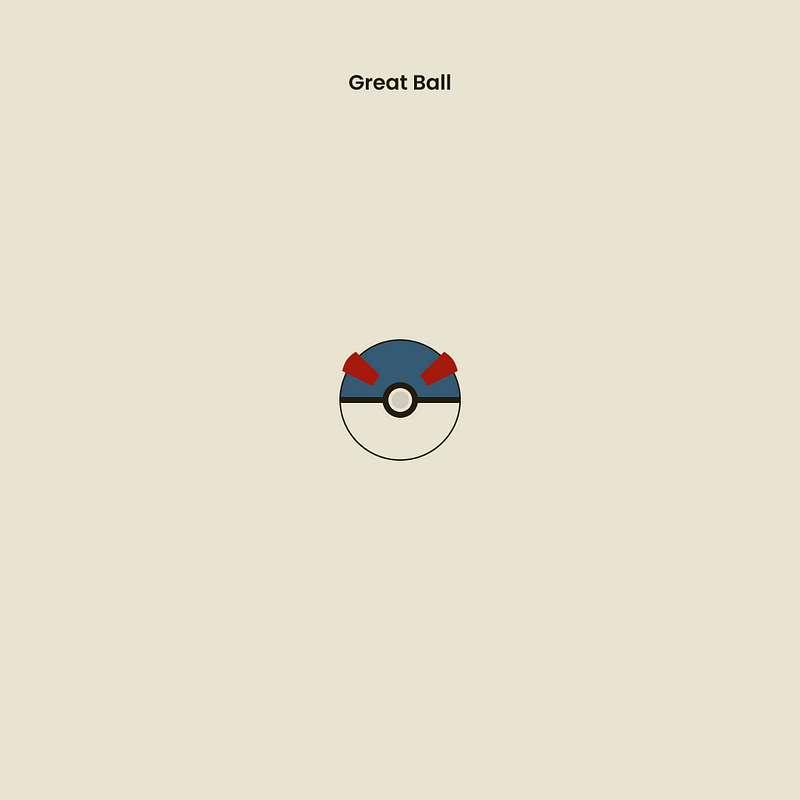
Great Ball
One of the few designs that incorporates additional elements. The two red stripes enhance grip, showcasing a well-thought-out ergonomic approach. Because of their similar coloring, users will likely perceive these bands as belonging to the same category, making it easier to grasp.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
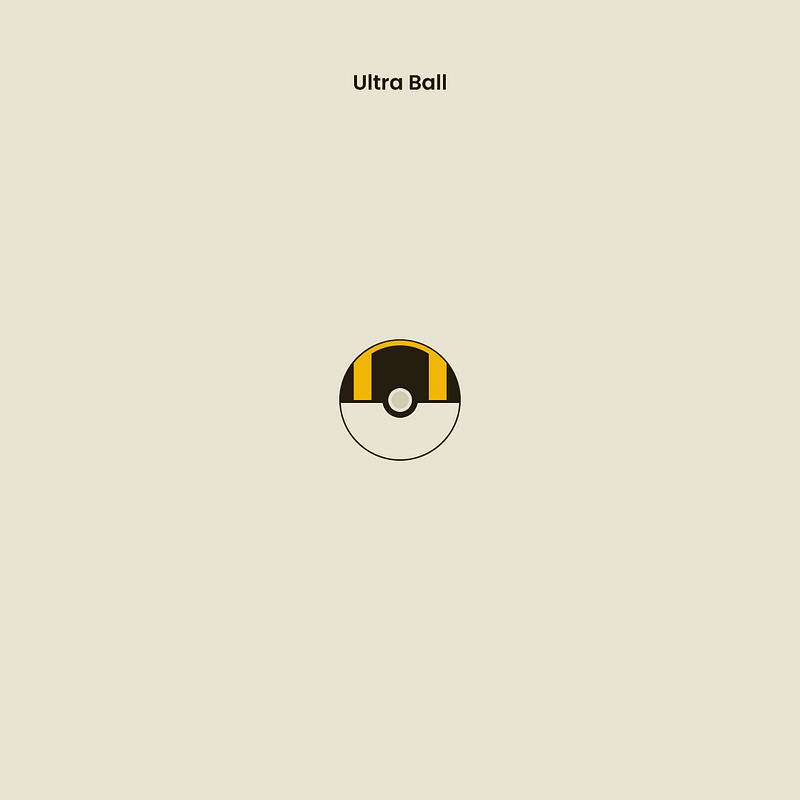
Ultra Ball
In the previous Pokéballs, the lower half has retained a pristine white color while the upper part has varied. This trend continues with the Ultra Ball, featuring a black top complemented by a vibrant yellow U-shaped graphic. The black symbolizes luxury and authority, making it a fitting choice for a powerful Ultra Ball. The U shape is emphasized through negative space, illustrating the Gestalt principle of ‘Closure’, where the brain completes shapes based on partial information.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
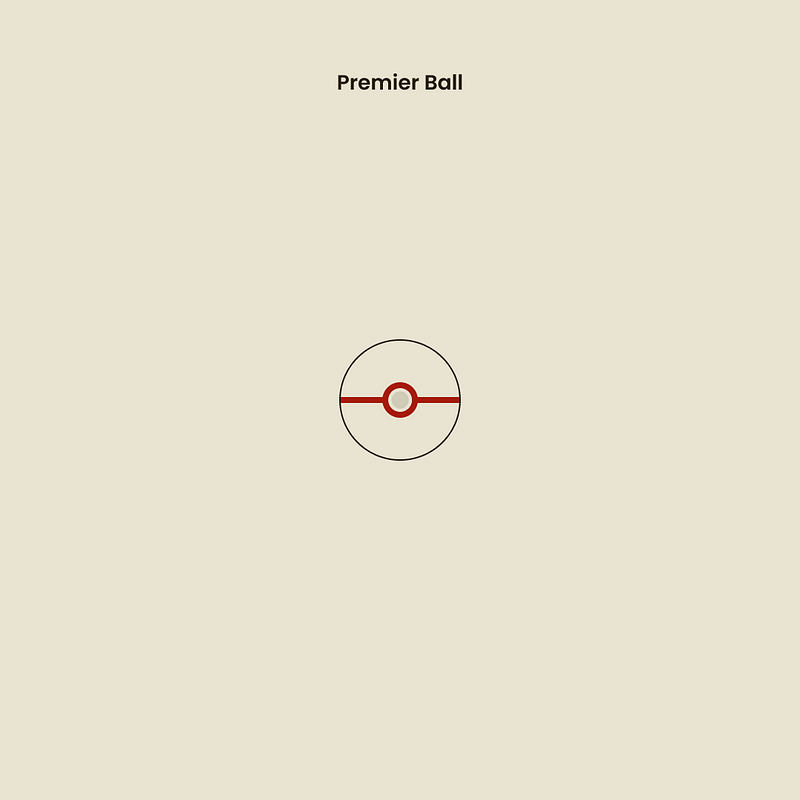
Premier Ball
This is arguably among my top three favorite designs. If Apple were to design a Pokéball, it would undoubtedly resemble this one. The sleek white finish, devoid of unnecessary components or colors, lends an air of sophistication. The evenly spaced thin red band separating the upper and lower halves highlights symmetry, a key Gestalt principle in UX design.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
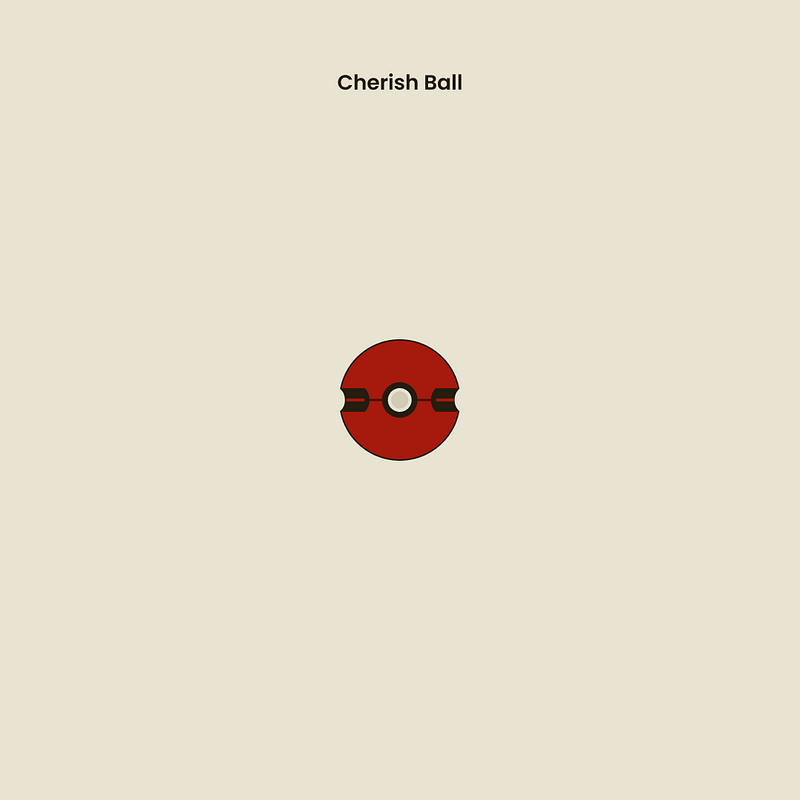
Cherish Ball
Another design I admire. The deep red color radiates boldness, while the black accents evoke the sleek lines of a luxury vehicle. Its perfectly symmetrical indentations allow fingers to nestle comfortably, enhancing ergonomics. Unlike other Pokéballs that are smooth and prone to slipping, the Cherish Ball is an ergonomic marvel.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
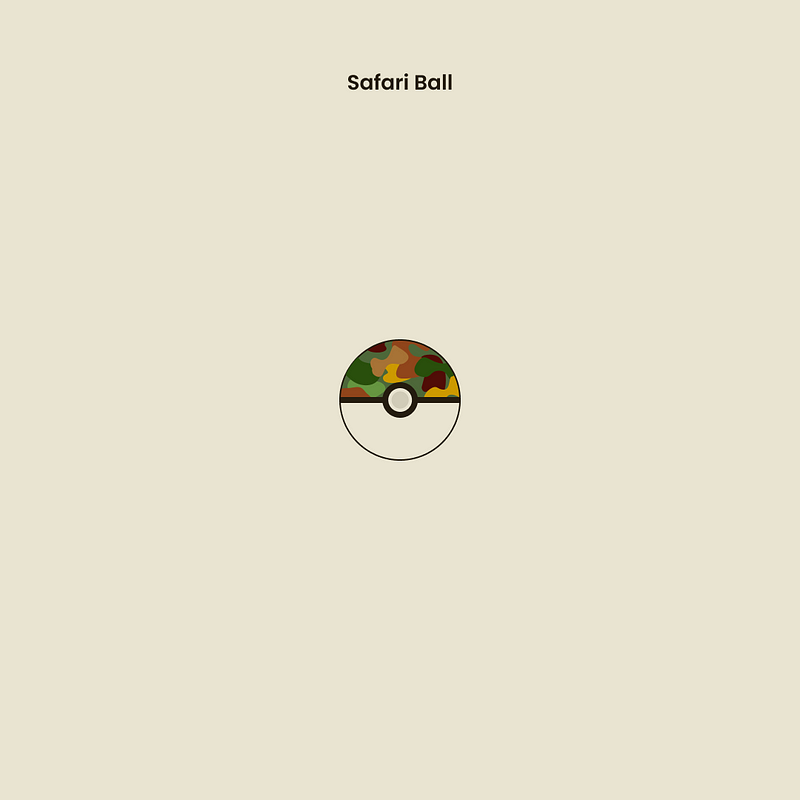
Safari Ball
The camouflage design exemplifies how design can cater to user needs. It enables users to blend seamlessly with their surroundings, ensuring they remain undetected by wild Pokémon. The cryptic coloration is an effective strategy for capturing elusive Pokémon in the wild.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
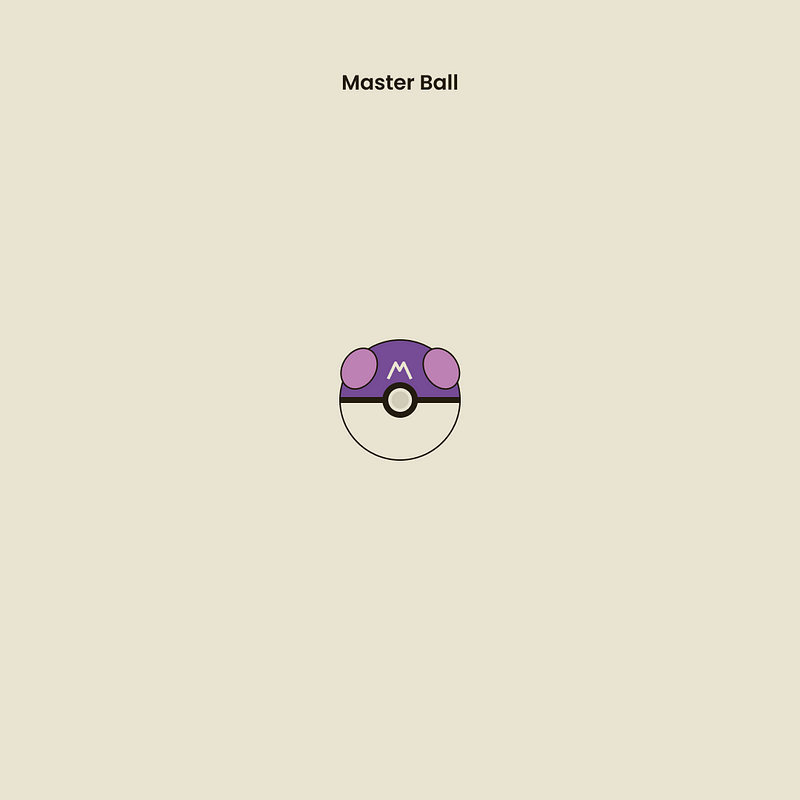
Master Ball
The ultimate tool for capturing Pokémon. Its design is distinctly different from the others, which could confuse users unfamiliar with it. However, according to Jakob’s Law in UX design, users favor sites that function similarly to those they already know. This principle applies to the Master Ball as users recognize the spherical shape and color division, allowing for intuitive use based on their familiarity with standard Pokéballs.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
Heavy Ball
This ball shares features with the Master Ball, almost appearing as part of the same product range. Symmetry is apparent, with circular blue projections. The design exhibits consistency as all blue elements share the same shape. However, the varying sizes of the blue parts could lead to confusion for users, given the absence of text on the product.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
Net Ball
Similar to the Safari Ball, this design is tailored for specific user needs. The protruding net features clearly indicate its purpose for catching certain types of Pokémon. This design embodies the principle of ‘Affordance’, where the object's appearance suggests its use.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
Dusk Ball
A unique Pokéball for particular scenarios. Its glowing red separation band allows users to catch Pokémon in dimly lit areas like caves. From a usability standpoint, ‘Efficiency’ refers to the speed and precision with which users can accomplish tasks after overcoming the initial learning curve. The illuminating red band aids users in catching Pokémon in dark environments, showcasing the Dusk Ball's efficiency.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
Luxury Ball
Perhaps the most opulent example of Pokéball design. Its dark, glossy black finish emphasizes luxury, while the gold and ruby accents clearly position it as a premium product. Though it may not align with my personal taste, the ball reflects the usability principle of ‘memorability’ through its distinctive appearance and pricing. It's a nod to luxury product designers.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
Quick Ball
One of the most visually striking designs, featuring bright yellow graphics set against a blue background. The complementary colors, which are opposite each other on the color wheel, create a harmonious visual effect. The central button remains the focal point, while the yellow graphic provides a ‘target-like’ appearance, enhancing learnability.

Visual by Steffan Morris Hernandez & based on images from the Pokémon Franchise
To wrap up, what are your thoughts? Are there any UX, UI, or Product design principles that you believe could be applied to other Pokéballs? Share your insights below!
This second video dives into embellishments in UI/UX design, providing further context to the principles discussed: