Is the Future of Web Components Bright or Dim?
Written on
Understanding the State of Web Components
In recent discussions, particularly in my previous article titled "Will Web Components Replace Frontend Frameworks?", the sentiment is largely against the notion that Web Components could fully replace existing frameworks. However, we must tackle the more provocative question: do Web Components have a future?
In this piece, we delve deeper into the opinions surrounding Web Components, examining why some consider them obsolete while others see them as the next big thing in web development.
The Origins of Web Components
When the W3C unveiled the first Web Components specification in 2012, expectations were sky-high. Developers anticipated a significant shift in frontend development practices, driven by the promise of:
- Reusable components built with standard HTML, CSS, and JavaScript.
- Adherence to official web standards with no reliance on external frameworks.
- Universal support across all modern browsers.
Nonetheless, the aspiration for creating reusable, framework-independent components sounded overly optimistic. Despite their potential advantages, Web Components have yet to achieve widespread adoption, leading many in the developer community to declare their demise.
What is the Current Landscape of Web Components?
To accurately assess where Web Components stand today, it's essential to grasp their core definition. Web Components are essentially encapsulated, reusable client-side components that align with web standards and are compatible with major browsers. They are designed for use across various web applications and can function independently of any frontend framework.
The primary strength of Web Components lies in their versatility. They can be utilized with any framework or even in standalone projects, as highlighted by Vue.js.
How Do Web Components Function?
A simple example of defining a standalone web component might look like this:
class MyWebComponent extends HTMLElement {
// component logic here
}
window.customElements.define('my-web-component', MyWebComponent);
This allows the component to be seamlessly integrated into any HTML page:
<my-web-component value="something"></my-web-component>
For a deeper understanding of Web Components, consider exploring my previous articles, including "The Complete Web Component Guide: Custom Elements".
Where Are Web Components Currently Used?
The web development sphere is predominantly influenced by frameworks and libraries such as React, Angular, and Vue.js.

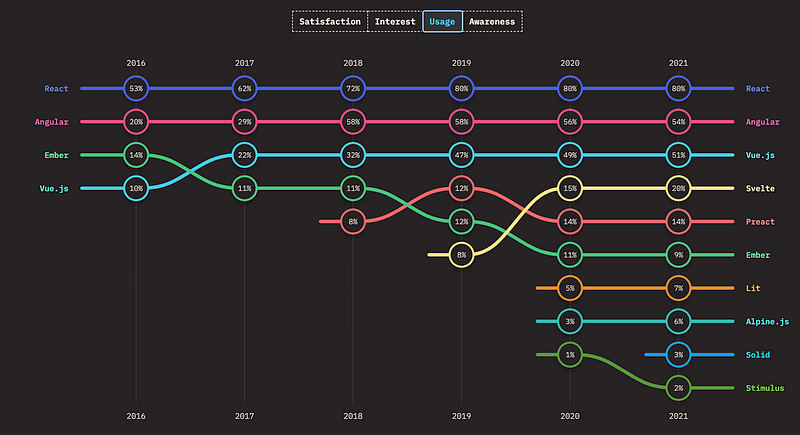
According to the 2021 State of JavaScript survey, React is the most widely adopted framework, with 80% usage, followed by Angular and Vue.js. While Web Components are based on standards and thus not featured in these rankings, libraries like Lit aid in their development, with about 7% of respondents indicating usage.
Frontend Frameworks and Web Components
A noteworthy development is that popular frameworks are increasingly accommodating Web Components. For instance, Angular offers the @angular/elements package, which facilitates the transformation of Angular components into Web Components.
> "Angular elements are Angular components packaged as custom elements." — angular.io
This trend indicates a promising outlook for Web Components, suggesting that their creators foresee a future intertwined with modern frameworks.
Web Components 101: They're Not Dead & We Know Why
The video explores the viability of Web Components and their role in contemporary web development.
The Role of Web Components in the Industry
Despite a general perception that frameworks dominate, Web Components are increasingly utilized in larger organizations. For example, GitHub's transition to Web Components illustrates their potential for enhancing code encapsulation and managing complexity.
> "We’re using Web Components in a big way at GitHub." — github.blog
However, as GitHub’s experience shows, challenges remain. The next section will address some common concerns developers face.
Challenges Facing Web Components
Despite their potential, many developers hesitate to fully embrace Web Components due to various challenges, including:
- Shadow DOM: While it offers encapsulation, applying global styles within Shadow DOM can be problematic. Developers often seek solutions to integrate global styles effectively.
- Server-Side Rendering: Utilizing SSR with Web Components presents difficulties due to reliance on browser-specific APIs that aren't available server-side. Libraries like Stencil and Lit are working towards better SSR support.
- Accessibility: Ensuring accessibility within Web Components requires additional effort, as developers must implement ARIA attributes to provide necessary semantics.
For an in-depth look at these issues, refer to my article, "The Complete Web Component Guide: Shadow DOM".
What Lies Ahead for Web Components?
Given that major frameworks are increasingly adopting Web Components, it's clear that their creators are investing in their future. However, as we have seen, current challenges necessitate the use of additional libraries to streamline Web Component development.
Companies such as YouTube, SAP, and Salesforce are already leveraging Web Components, indicating a strong potential for their continued relevance in web development.
In conclusion, while Web Components may not be the panacea for all frontend challenges, they are far from obsolete. Their integration with existing frameworks can enhance rather than replace current practices.
Final Thoughts
It's essential for developers to familiarize themselves with Web Components, as their integration into modern frameworks and applications suggests a promising future. The evolution of existing proposals and libraries will hopefully address many current challenges, solidifying Web Components' place in the web development landscape.
Follow me on Medium, Twitter, and LinkedIn, or subscribe for updates on my latest articles.
State of Web Components June 2023
This video provides an overview of the current trends and developments in the Web Components space.
About the Author
I work as a Software Engineering Analyst at Accenture Song, driven by a passion for creating impactful and transformative solutions. Explore my Web Highlights Chrome Extension for a more organized research experience that syncs highlights across platforms.