Effective Strategies to Slash Website Image Costs by 90%
Written on
Chapter 1: Introduction to Image Cost Optimization
In the past year, I noticed my website's traffic expenses have doubled. To tackle this issue, I focused on optimizing images to decrease these costs.

Photo by Simon Wilkes on Unsplash
As a seasoned writer, I've faced various challenges over the years. One persistent issue was finding a suitable platform to host my images. Initially, I utilized GitHub, but it proved inadequate due to limitations in speed and storage capacity. After conducting some research, I discovered that major cloud providers offer efficient file storage solutions at reasonable rates. Ultimately, I opted for the COS file storage service.
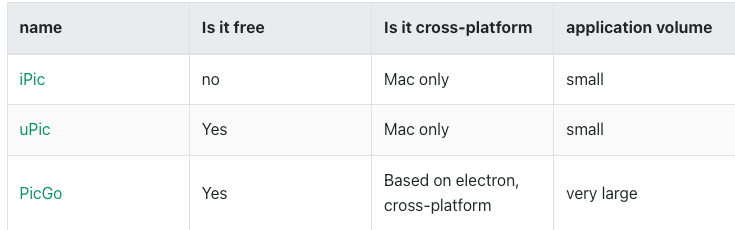
Once I secured my storage solution, the next step was selecting an appropriate client for easy uploads. The market is flooded with numerous image hosting clients:

I selected uPic, a free and lightweight client that perfectly suits my image uploading needs.
Section 1.1: Understanding the Cost Implications
Recently, I realized my traffic expenses have surged. This prompted me to explore image optimization techniques. I analyzed my articles and tutorials, discovering that one particular piece had an estimated readership of 800,000. Consequently, 80% of the image requests were directed to my COS origin site, leading to increased traffic costs.
Subsection 1.1.1: Implementing Referrer Authentication
After utilizing COS for several months, I noticed that many original articles were being scraped by web crawlers. While it’s impossible to completely stop this, it was clear that these activities were putting undue strain on my bandwidth and increasing costs. To mitigate this, I decided to implement some access restrictions:
- Only allow requests from whitelisted domains
- Block requests with empty referrers, as many SEO tools use <meta name="referrer" content="noreferrer"> to bypass authentication
After enabling referrer authentication, I observed a reduction in traffic, evidenced by an increase in 403 error codes, indicating successful interceptions. However, the setup process was somewhat lengthy, and I lost track of the exact benefits.
Section 1.2: Image Compression Techniques
After implementing referrer authentication, I hadn’t optimized my images in quite some time. Toward the end of last year, I realized my data plan was depleted well before the month ended. One of the quickest methods to reduce traffic usage was through image compression. Here’s what I did:
- Tinify Compression: I used tinify.cn, which I found to deliver excellent quality and offers an API for developers. They provide 500 free compressions each month. My results were promising: I reduced an 111MB image to 75MB, achieving a compression ratio of around 33%. While it can save up to 60% on some images, it’s worth noting that Tinify does not support GIF compression.
After compressing my images, I monitored the results for a week and noticed a significant decrease in traffic consumption—around 40%.
- Gzip Compression: Enabling Gzip for images didn’t yield satisfactory results, as the volume savings were negligible. Given that PNG and JPG files are already compressed formats, further compression was not effective and also consumed server resources, prompting me to disable Gzip compression.
- Transitioning GIF Sources: Since GIF images cannot be compressed, I opted to replace all GIFs in my articles with links to a GitHub CDN. This change resulted in a striking 50% drop in traffic consumption.
- WebP Conversion: After migrating some images to a CDN, I discovered that it supported automatic WebP conversion. Testing a few images revealed a potential reduction in size by about 30%. However, due to the limited volume offered by the CDN, the overall impact was minimal.
Chapter 2: Leveraging CDN Services
The first video titled "How To Optimize Photos For a Faster Website Without Losing Quality Using Photoshop or a Free Editor" explores various techniques for enhancing image efficiency while preserving quality.
The second video, "How To Optimize Images For Web Performance Without Losing Quality," discusses strategies to improve web performance through image optimization.
After enabling CDN services for COS, I wondered why I hadn’t done it sooner. The most notable advantage was a dramatic decrease in loading times. Previously, images requested from the COS origin site took around 200-300 milliseconds to load. With the CDN, this dropped to an impressive 20-30 milliseconds, and it remained below 100 milliseconds even under heavy load.
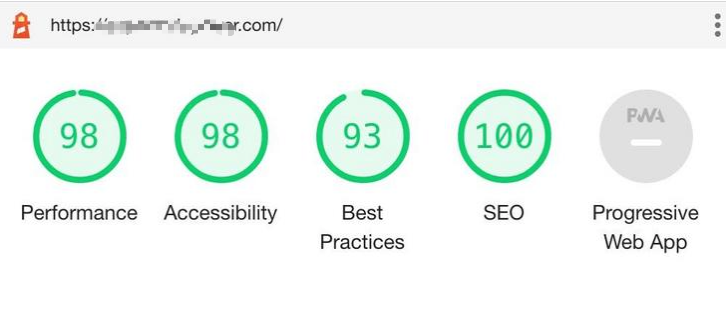
As a result of these optimizations, my blog's Lighthouse performance score approached perfection:

Conclusion
Thank you for taking the time to read this article. I look forward to your continued engagement and hope you enjoy more high-quality content in the future.
JavaScript
Better Programming
Programming
More content at PlainEnglish.io. Sign up for our free weekly newsletter. Follow us on Twitter, LinkedIn, YouTube, and Discord. Interested in scaling your software startup? Check out Circuit.