Discover 7 Essential JavaScript Libraries for Your Next Project
Written on
Introduction to JavaScript Libraries
As the saying goes, "There's no need to reinvent the wheel." This wisdom perfectly applies to using libraries in programming. They enable developers to implement complex functionalities without starting from scratch. In my opinion, effective projects leverage some of the finest libraries available.
JavaScript, one of the most widely utilized programming languages, requires no introduction. Below, I've compiled a list of seven invaluable JavaScript libraries that can significantly aid your development journey.
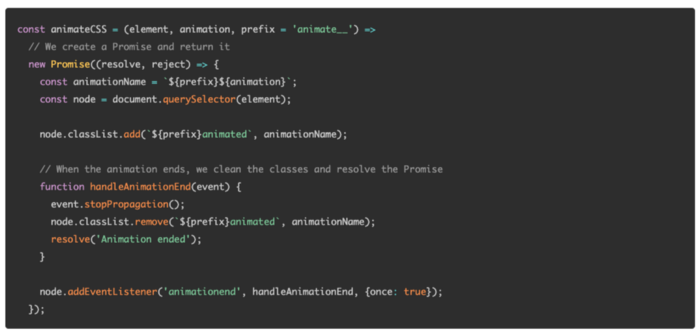
1. Animate

Animate is among the top libraries on GitHub, boasting over 76.5k stars. This library offers a diverse collection of cross-browser CSS animation classes, ideal for web projects. From fades and bounces to slides, it provides numerous animations to enhance elements on your webpage, making it excellent for home pages, sliders, and drawing user attention.
For installation, you can use npm:
npm install animate.css --save
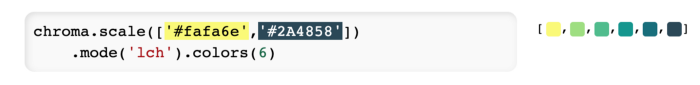
2. Chroma

Chroma is a lightweight, zero-dependency library (13.5kB) that simplifies color manipulation. With over 9k stars on GitHub, it offers features like color conversion, analysis, and manipulation across various formats. It's particularly useful for developers who frequently deal with colors.
3. Polyglot

Developed by Airbnb, Polyglot is a compact I18n helper library that works seamlessly in both browsers and CommonJS environments (Node). With more than 3.5k stars on GitHub, it provides simple tools for interpolation and pluralization without handling the actual translation.
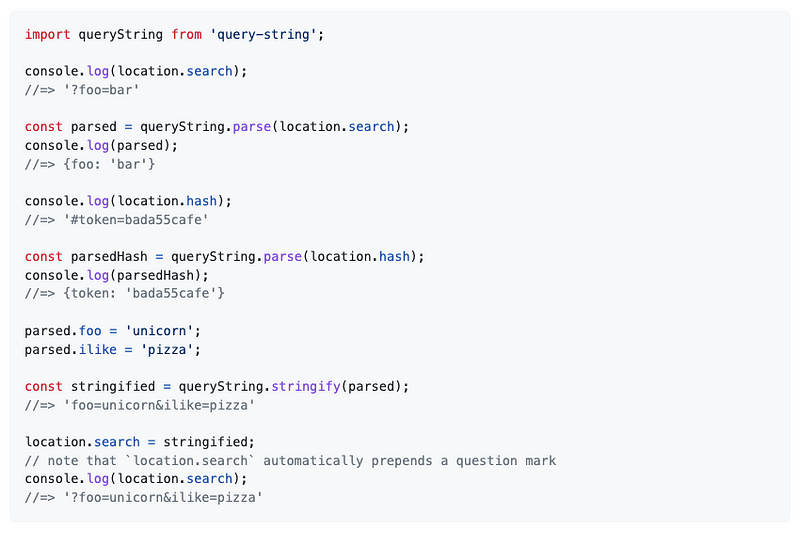
4. Query-string

Query-string is a lightweight library designed for parsing and stringifying URL query strings. With over 6k stars on GitHub, it extracts key-value pairs from query strings and creates them from objects, making it straightforward to use.
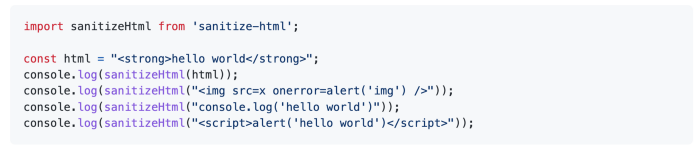
5. Sanitize-HTML

This library excels at cleaning HTML fragments generated by rich text editors like CKEditor. It allows developers to specify permitted tags and attributes, making it incredibly useful for sanitizing user-submitted HTML. It has over 3k stars on GitHub.
6. Loglevel

Loglevel enhances debugging by providing a level-based logging system that replaces console.log() and similar functions. With more than 2k stars on GitHub, it allows filtering by logging levels, ensuring better organization and clarity in your debugging process.
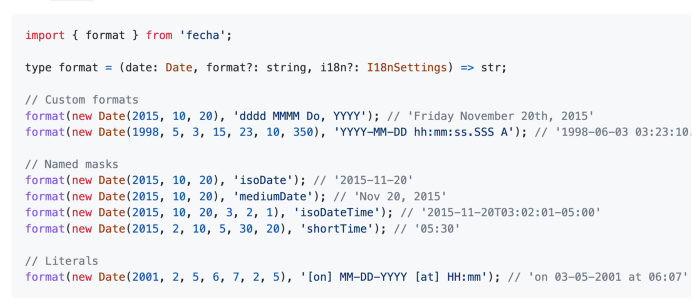
7. Fecha

Fecha is a lightweight library (~2KB) designed for date formatting and parsing, aiming to replace the functionalities offered by moment.js. It has garnered over 2k stars on GitHub, making it a handy tool for developers dealing with date-related tasks.
Exploring More Resources
There’s always something new to learn. For additional valuable resources, consider checking out the following link.
7 Useful Python Libraries You Should Use in Your Next Project
Power up your Python development
Conclusion
That wraps up our exploration of essential JavaScript libraries! I trust these tools will enhance your development experience. If you know of any other exceptional JavaScript libraries, please share your thoughts in the comments. Until next time, happy coding!
Connect with Me
If you'd like to connect, feel free to reach out on Twitter. For more content, visit PlainEnglish.io and subscribe to our free weekly newsletter. You can also follow us on Twitter, LinkedIn, YouTube, and Discord. Interested in scaling your software startup? Check out Circuit.
Additional Resources
Discover 9 fantastic JavaScript utility libraries that can enhance your development workflow.
Explore 7 underrated NPM libraries that are worth considering for your next project.