Mastering Conditional Class Binding in VueJS for Dynamic UI
Written on
Chapter 1: Introduction to Conditional Class Binding
When developing with VueJS, there are instances where applying different classes based on certain conditions becomes necessary. This approach can enhance interactivity and visual appeal in web interfaces. Below are some common situations where conditional class rendering is beneficial:
- State-based Styling: Adjusting the appearance of elements according to their states, such as using distinct colors to signify success, warning, or error situations.
- User Interaction: Changing styles in response to user actions, like highlighting buttons on hover or marking elements as "active" when clicked.
- Conditional Logic: Applying classes based on specific conditions, like modifying styles according to the values of data or computed properties.
- Dynamic Data Rendering: Rendering different classes for each item in a list based on unique data attributes.
- Responsive Design: Modifying styles in relation to screen size or device types, ensuring an optimized user experience.
- Form Validation: Changing styles of form elements based on user input validity, highlighting errors or successful submissions.
- Authorization and User Roles: Customizing styles based on user roles or permissions, regulating access to specific features.
- Theming: Allowing users to switch between various themes or styles within the application.
Section 1.1: Implementing Class Binding in VueJS
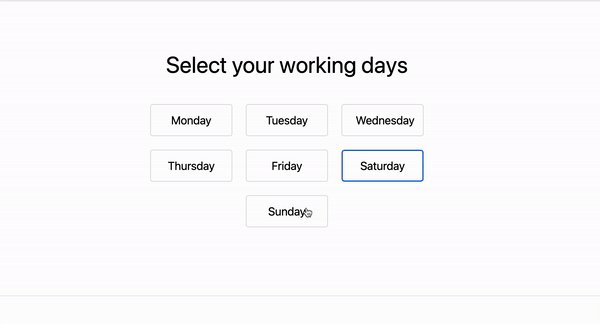
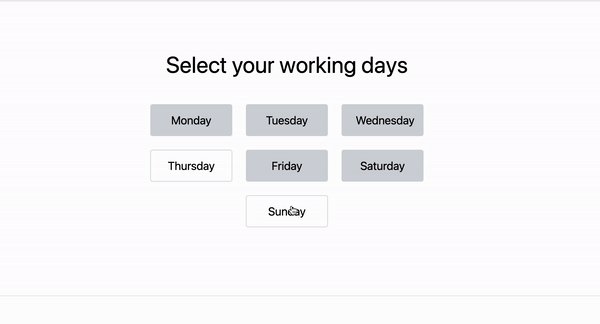
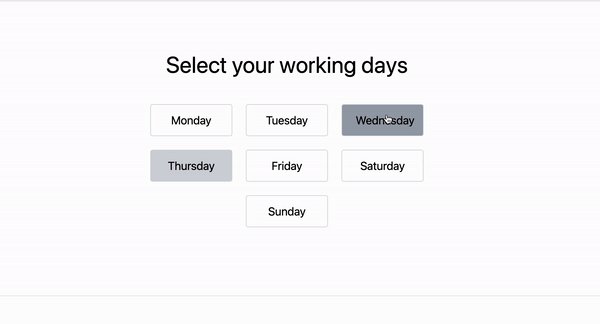
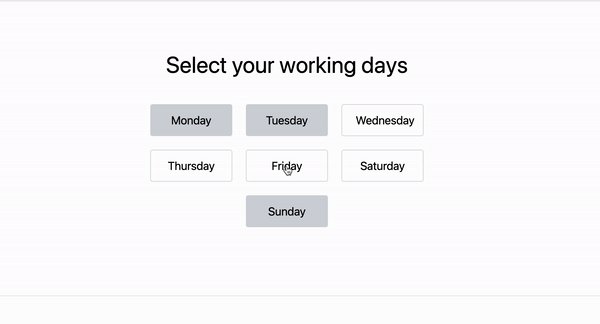
In VueJS, the :class binding offers an effective mechanism for conditionally applying class names. For instance, consider the following example where the days of the week are represented as buttons, enabling users to select or deselect working days. By applying distinct styles, we can visually differentiate between selected and unselected days.
<script lang="ts" setup>
const daysOfTheWeek = ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday']
const daysOfOperation = ref<string[]>([])
function handleDaysOfOperation(day: string) {
if (!day) return
if (daysOfOperation.value.includes(day)) {
const index = daysOfOperation.value.indexOf(day)
daysOfOperation.value.splice(index, 1)
} else {
daysOfOperation.value.push(day)}
}
</script>
<template>
<p class="text-center text-14">Select your working days</p>
<div class="flex flex-wrap justify-center gap-6 py-10 md:justify-start">
<button
v-for="(day, index) in daysOfTheWeek" :key="index"
class="h-14 w-36 border border-gray-300 rounded px-6 text-xl" :class="daysOfOperation.includes(day) ? 'bg-gray-300 text-black hover:bg-gray-400' : ''"
@click="handleDaysOfOperation(day)"
>
{{ day }}</button>
</div>
</template>

Demo
The above video demonstrates how to conditionally add attributes to elements in VueJS, showcasing practical applications of class binding.
Section 1.2: Enhancing Interaction with Class and Style Binding
Conditional rendering can be further refined through class and style binding in VueJS. This allows developers to apply multiple classes or styles based on various conditions, leading to more fluid user interactions and responsive designs.
The following video illustrates how to conditionally bind class and style attributes in VueJS, providing deeper insights into this powerful feature.
Chapter 2: Conclusion
By utilizing conditional class rendering in various scenarios, developers can create VueJS applications that are not only more engaging but also responsive to user inputs and changes in data. This approach significantly enhances the overall user experience.
Feel free to share this article with others. If you have any questions or suggestions for additional content, I would love to hear from you at [email protected] or on Twitter @amjohnphilip.
More Reads
- How To Configure Environment Variables in VueJS and NuxtJS
- How To Set Up Toast Notifications in a VueJS Application